
Webseite
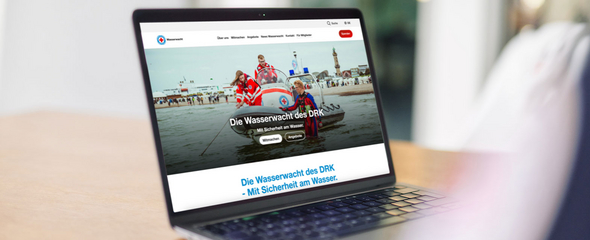
Was für die Gestaltung analoger Printmedien gilt, gilt im Besonderen auch für die Entwicklung digitaler Medien, wie den Internet-Auftritt der DRK-Wasserwacht. Die Gestaltung der Webseite ist entsprechend des Erscheinungsbildes zurückhaltend und klar strukturiert. Im Zentrum einer jeden Seite steht das Bild als „Bühnenbild“; die Auswahl der Inhalte folgt dem Prinzip „weniger ist mehr“.
Farbigkeit
Da der Farbeinsatz im Web anderen Sehgewohnheiten gerecht werden muss, unterscheidet er sich geringfügig von dem der Offline-Anwendungen des Wasserwacht-Erscheinungsbildes. Die Primärfarben Wasserwacht-Blau und DRK-Rot finden unverändert auch im Webauftritt Verwendung. Das Dunkelblau und Grauabstufungen runden die Farbpalette ab. Wo und wie genau die einzelnen Farben eingesetzt werden, erfahren Sie in diesem Kapitel. Die Farbwelt der Print-Anwendungen finden Sie auf den Seiten der Basiselemente.

Blau
Auch im Web wird das Wasserwacht-Blau als Wiedererkennungsmerkmal gebraucht. Außerdem findet das Dunkelblau aus der Wasserwacht-Farbpalette im Web Anwendung.
Wasserwacht-Blau (RGB 0/140/205)
Das Wasserwacht-Blau kommt in Head- und Subheadlines, Icons, Eingabefeldern und Pfeilen zum Einsatz.
Dunkelblau (RGB 0/45/85)
Angewendet wird das Dunkelblau bei aktivierten, blauen Feldern und Mouseover-Effekten.

Rot
Das DRK-Rot wird in Online-Anwendungen ausschließlich als Auszeichnungsfarben gebraucht.
DRK-Rot (RGB 230/0/5)
Im Gegensatz zu den Offline-Anwendungen findet sich das DRK-Rot auf den Webseiten ausschließlich im Wasserwacht-Logo wieder.

Grauabstufungen
Grau spielt auf unseren Webseiten ebenfalls eine wichtige Rolle – mit unterschiedlichen Grautönen werden Inhalte strukturiert, getrennt und hervorgehoben.
Dunkelgrau (RGB 85/79/74)
Das Dunkelgrau wird für Fließtext eingesetzt.
Mittelgrau (RGB 224/221/214)
Linien, die Themenbereiche optisch voneinander trennen, erhalten einen mittelgrauen Farbton.
Hellgrau (RGB 239/238/234)
Als alternative Hintergrundfarbe zur Strukturierung von Inhalten wird das Hellgrau verwendet.
Schrift
Die Primärschrift des Webauftritts der DRK-Wasserwacht ist die Schrift Helvetica Neue.
Als Fließtextschrift wird die Helvetica Neue auf der Webseite in den Schriftschnitten Light und Medium verwendet. Die Schriftfarbe des Fließtextes wird in dunkelgrau gesetzt. Für Healdines wird das Softrot verwendet. Links werden durch das Mittelblau gekennzeichnet.
Das Dokument Schrifteinbindung [docx]liefert Ihnen nähere Erläuterungen zu der Einbindung der Schrift und den rechtlichen Bestimmungen.
Sollte die Verwendung der Standardschrift Helvetica Neue für die Webseiten nicht möglich sein, so nutzen Sie bitte folgende Ersatzschriften in angegebener Priorisierung:
- Als Ersatzschrift für die Helvetica Neue ist die Schrift Open Sans erste Wahl. Es handelt sich hierbei um eine kostenfreie Schrift, die der Linienführung der Helvetica Neue am nächsten kommt.
- Wenn diese nicht vorhanden ist, wird Arial verwendet.
- Wenn diese nicht vorhanden ist, wird Helvetica verwendet.
- Wenn diese nicht vorhanden ist, wird eine serifenlose Schrift verwendet.
Musterwebseiten
Um eine durchgehende, einheitliche Gestaltung im Online-Auftritt zu erzielen, wurden Musterwebseiten entwickelt, die den Verbänden der Wasserwacht zur Nutzung und individuellen Gestaltung der eigenen Verbands-Webseiten zur Verfügung stehen. Diese Webseiten gliedern sich in der Gestaltung ebenfalls in das Erscheinungsbild der DRK-Webseiten ein und unterstützen damit die Wahrnehmung als Gesamtverband.

Für die Verbände der Wasserwacht steht eine eigene Musterwebseite im CMS TYPO3 9.5 kostenfrei zur Verfügung. Eine individuelle Anpassung der Musterseiten für Ihren Verband ist entweder über den Webhosting-Rahmenvertragspartner möglich, kann aber auch in Eigenregie – unter Berücksichtigung der Corporate Design Elemente – erfolgen.
Weitere Informationen hierzu erhalten Sie über die DRK-Service GmbH. Informationen zu den Musterseiten finden Sie unter den folgenden Links: